Mempelajari coding dapat menjadi salah satu tugas paling menantang yang dapat dilakukan programmer. Kode terlihat rumit, tulisan teks sangat sulit untuk dibaca, terdengar membosankan, dan mungkin mengingatkan Anda pada waktu yang Anda butuhkan untuk mengingat rumus-rumus.
Tapi hampir 2 tahun sejak saya pertama kali memperlajarinya, dan saya percaya itu adalah keterampilan paling berharga yang bisa dimiliki seorang desainer. Ya, ini tidak baik. Tapi tidak, itu juga tidak sesulit yang Anda bayangkan.
Dan masalahnya adalah, ini sangat mudah dan benar-benar mempelajari coding gratis saat ini sehingga benar-benar tidak ada alasan Anda tentu boleh mencobanya. Jadi di sini adalah panduan sederhana untuk memberi tahu Anda semua yang Anda butuhkan untuk belajar coding.
Manfaat Belajar Coding

Anda memiliki pemahaman yang lebih baik tentang apa yang dapat dilakukan dalam kode dan apa yang tidak dapat dilakukan, sehingga desain Anda menjadi lebih realistis dan kurang berubah. Developer akan lebih menikmati bekerja dengan Anda.
Ketika pengembang memberi tahu Anda bahwa desain Anda tidak dapat diimplementasikan, Anda akan memiliki pemahaman yang lebih baik tentang apa solusi potensial dan juga apakah itu benar. Ini berarti Anda dapat membuat kompromi terbaik untuk produk Anda. Anda akan berkomunikasi sedikit lebih baik dengan pengembang Anda, karena Anda lebih memahami istilah mereka.
Anda akan siap untuk membuat desain Anda sendiri tanpa bergantung pada orang lain. Semua ide-ide gila untuk halaman web, game, atau aplikasi yang Anda harapkan dapat diwujudkan oleh seseorang? Anda dapat melakukan ini sendiri. Wajahku sangat terkagum-kagum Jika ini tidak berguna bagi Anda, karena Anda tidak perlu bekerja dengan developer atau tidak ingin menerapkan desain Anda sendiri, maka mungkin coding bukan untuk Anda.
Tetapi jika Anda tidak yakin seberapa berguna coding ini, saya mendorong Anda agar Anda mempelajarinya. Anda hanya perlu beberapa minggu untuk menentukan apakah manfaatnya sepadan dengan waktu yang Anda sisihkan.
Berapa Biayanya?

Tidak ada Sumber daya gratis lebih dari cukup untuk memulai sumber daya dasar. Anda akan dapat membuat halaman web, situs interaktif, dan bahkan game.
Namun, Anda akan meluangkan waktu untuk mempelajari pengkodean. Lebih lanjut tentang itu nanti.
Apa yang harus dipelajari
Untuk dapat membuat kode situs web interaktif, Anda perlu tahu:
- Html + css
Ini adalah blok bangunan dasar situs web. HTML menyediakan struktur ke situs web, dan CSS memberi tahu browser Anda bagaimana struktur itu seharusnya terlihat. Jika Anda menguasai HTML dan CSS, Anda akan dapat membuat kode desain web apa pun yang Anda impikan. - JavaScript
Ini adalah bahasa pemrograman dasar yang berjalan di sebagian besar situs web. Dengan JavaScript, Anda dapat membuat situs interaktif, yaitu situs web yang merespons tindakan pengguna. Anda juga dapat membuat game. Saya sarankan menguasai setidaknya JavaScript dasar, sehingga Anda dapat memahami cara kerja bahasa. Kemudian, Anda dapat melanjutkan ke jQuery. - jQuery
Secara teknis itu bukan bahasa itu sendiri, tetapi perpustakaan JavaScript. Ini pada dasarnya adalah perantara yang memungkinkan Anda berbicara dengan peramban dalam “bahasa gaul modern” alih-alih “bahasa Inggris abad pertengahan”. Anda berbicara untuk jQuery dalam bahasa slang yang disederhanakan, dan itu diterjemahkan ke JavaScript asli (dan agak rumit) di browser. Sebagai analogi, “Dengan demikian akan diketahui bahwa kotak ini akan berwarna biru”, Anda hanya dapat mengatakan “Anda dapat membuat kotak ini biru”. Saya sangat merekomendasikan belajar jQuery, karena itu membuat pengkodean sangat mudah.
Tempat Belajar Coding

Saya hanya merekomendasikan tutorial yang telah saya ambil sebelumnya, jadi jika Anda pikir ada kursus gratis, itu harus dimasukkan, silakan tinggalkan komentar!
Html + css
Akademi Khan dan Akademi Kodak
Kedua situs menawarkan kursus gratis, interaktif, dan sangat terstruktur tentang HTML dan CSS. Mereka jauh lebih baik daripada memulai perjalanan coding Anda.
Sementara Khan Academy sepenuhnya gratis, Kodak Academy memiliki beberapa konten tanggal yang hanya dapat diakses oleh pengguna berbayar.
Tetapi Khan Academy menggunakan video untuk mengajar Anda, yang benar-benar meningkatkan pengalaman belajar. Pamela (instruktur untuk sebagian besar kursus pemrograman KA) tampaknya benar-benar dapat diterima, dan saya mulai menyukai suaranya dan keanehan dari waktu ke waktu.
Saya sarankan untuk melakukan keduanya, karena pertama sebagian besar konten mereka tumpang tindih, dan pengulangan membantu memperkuat konsep dalam pikiran Anda, kedua mereka menggunakan pendekatan yang sedikit berbeda untuk mengajar Anda, Karena itu pengertian Anda akan lebih lengkap.
Tetapi jika Anda hanya punya waktu untuk melakukan 1 saja, saya akan memilih Khan Academy.
Ikuti kursus ini:
Khan Academy: Pengantar HTML / CSS: Membuat Halaman Web
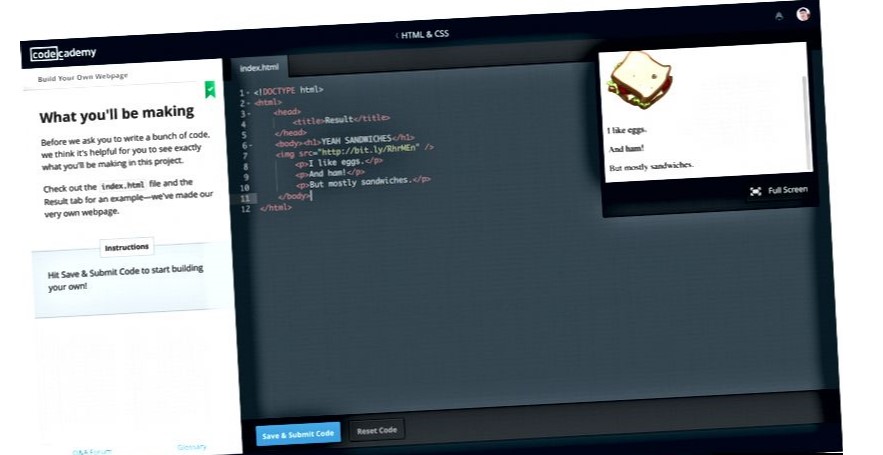
Codecademy: HTML dan CSS
JavaScript
Akademi Khan dan Akademi Kodak
Sekali lagi, kedua situs menawarkan kursus luar biasa yang akan memberi Anda dasar yang baik tentang JavaScript.
Ikuti kursus ini:
Khan Academy: HTML / JS: Membuat halaman web interaktif
Codecademy: Pelajari JavaScript dan JavaScript
jQuery
Akademi Khan dan Akademi Kodak
Anda mungkin telah melihat polanya di sini. Kedua situs terus memberikan tutorial yang baik untuk jQuery.
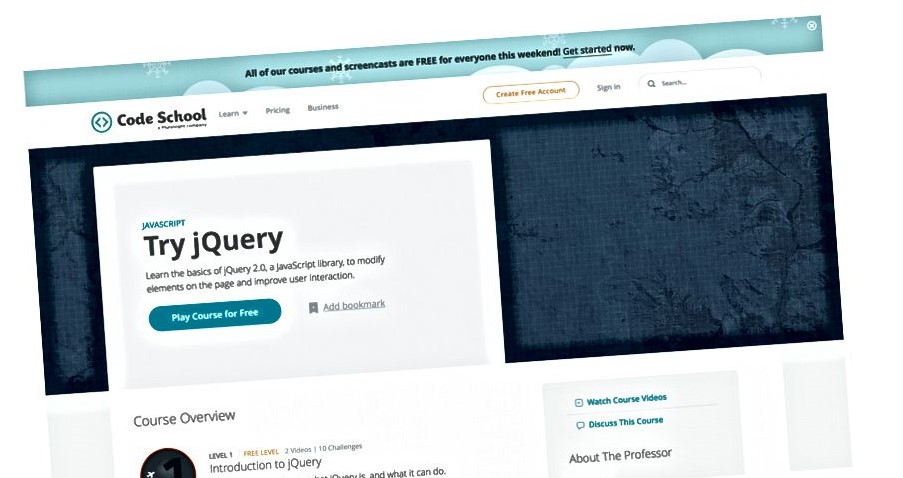
Sekolah Coding
Kebanyakan kursus kode sekolah dibayar, tetapi beruntung bagi kami, perkenalan mereka biasanya gratis. Kursus-kursusnya juga diajarkan menggunakan video, meskipun tidak seperti Khan Academy, instrukturnya memiliki fasilitas di layar bagi siswa untuk berbicara.
Dan seperti yang dapat Anda lihat dari tangkapan layar di bawah ini, sekolah kode terkadang menjalankan promosi, di mana semua kursus mereka akan gratis untuk waktu yang terbatas.
